Web design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design. While the terms web design and web development is often used interchangeably, web design is technically a subset of the broader category of web development.
web design trends 2020
- Oversized type and elements
- Split screen content
- Solid color blocks
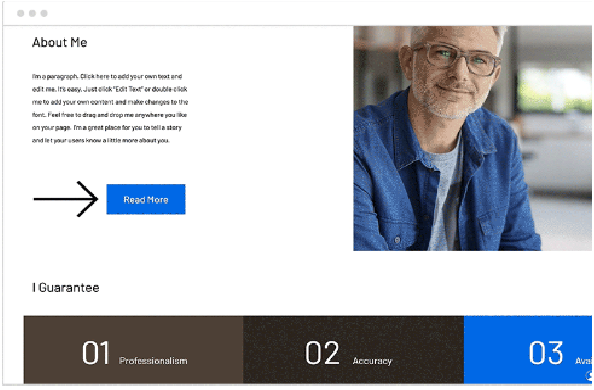
- Plenty of whitespace
- Exposed grid and windows
- Fluorescent 3D digital artwork
- Overlapping layers
- Motion and interactivity
- Full screen forms
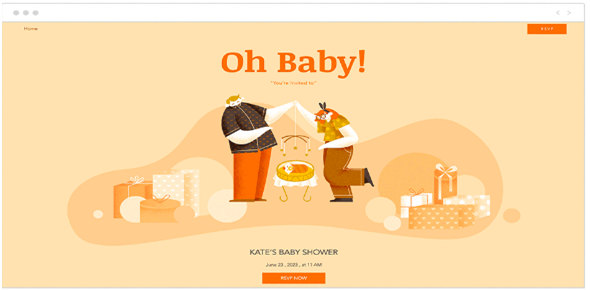
- Tailored illustrations
Oversized type and elements
In order to communicate clearly and instantaneously, websites are favoring large, prominent elements. This magnitude in design applies to just about anything on a webpage, from big, bold typography, to full screen images and videos, and even oversized website menu icons.

Split Screen Content
This captivating web design trend breaks the rectangular mold in two. And for a dash of extra pizazz, you can make each half of the screen behave slightly differently.

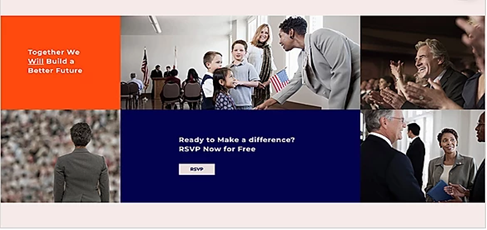
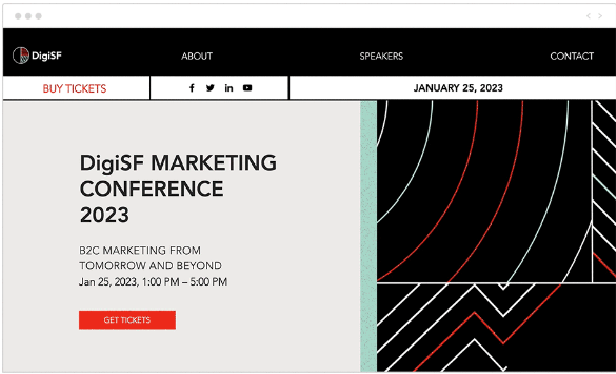
Solid color blocks
Continuing on the split screen trend, some websites break up their content into even more parts, resulting in an array of differently sized squares and rectangles that are separated by color. With a photo or a few short lines of text placed in each section, it’s easy for site visitors to follow these bite-sized chunks of information.

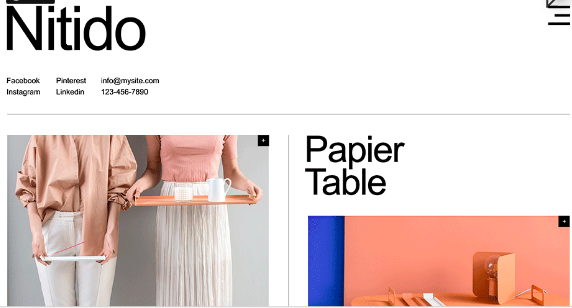
Plenty of whitespace
Whitespace is a term referring to the blank areas in between the design elements. It gives any page or screen a spacious, well-balanced feel. And while most commonly white, whitespace can also be made up of any other background color. It includes the spacing between lines or columns of text, the space around each of the visuals, or the margins around the page.

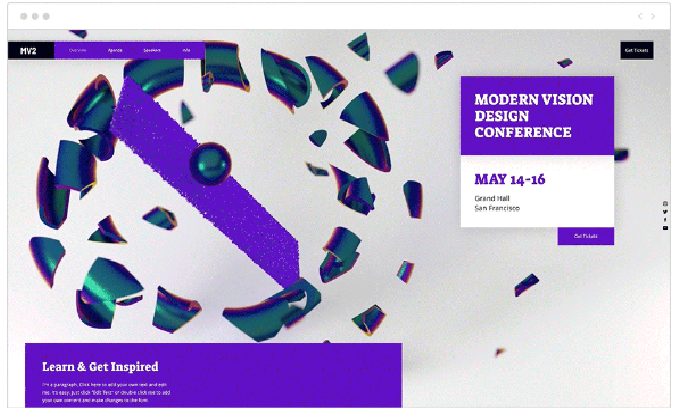
Fluorescent 3D digital artwork
Offering otherworldly interpretations to familiar materials, these digital 3D images adorn our websites in luminous, neon-colored shades. Artworks such as these act as tempting little eye-candy that lures in visitors’ attention, contrasted against a layout that’s clean and minimal.

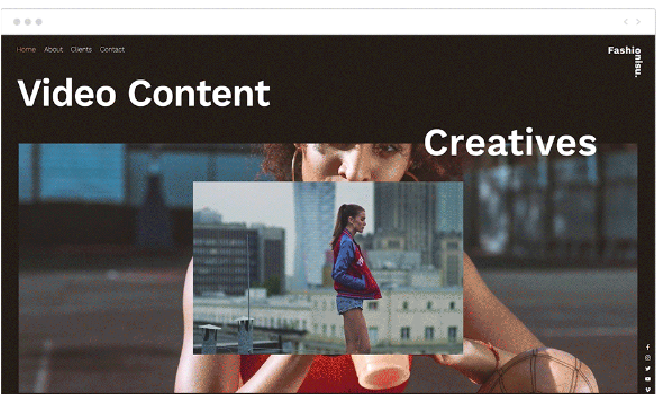
Overlapping layers
Layering up elements within the webpage is an enticing way to add depth to our 2D screens, fostering the feeling that there’s more to the four corners of our screen than meets the eye. The layered effect can be achieved either by placing elements on top of one another so that they’re partially obscured from view, or by allowing additional content to pop into view once clicked.

Motion and interactivity
Video and animation are far from being a new phenomenon on the web. After all, motion is an engaging, surefire way to grab site visitors’ interest, especially when designing for an audience with decreasing attention spans. Our eyes almost instinctively gravitate towards any moving element, a biological fact that can be utilized to control the way visitors perceive a certain page. There are various forms of motion currently in abundance in web design: from micro-animations that provide feedback as we hover over or click on elements, to typography that runs across the screen, to full screen video headers or animations.

Tailored illustrations
Websites harness a plethora of visual tools in telling a compelling story. With anything from illustrations to icons and photographs, visuals are no longer just placeholders to merely add some color to the page. Instead, web design is intentional in its use of imagery, utilizing visuals to support the message and craft a brand identity.